Wordpressを完全無料でスタートする 独自ドメインからhttps設定まで
ワードプレスでブログを書いている人は本当にふえましたよね。パソコンが得意ではなくても、少し設定するだけで簡単にスマホから記事を投稿したり、写真を追加したできます。 みなさんは、なんのためにブログを書いていますか?個人的な日記を書く人もいれば、何かメッセージ性のあるものを発信するツールとして活用したりする方もいらっしゃいます。 残念ながら、アフィリエイトで稼ごうとするだけの記事がインターネット上にはたくさんあるのは、事実です。アフィリエイトで収益化だけを考えた記事では、グーグルの評価を悪くしない最低限を まもって、直感的にわかりやすい、記事が散見します。これは、一見使いやすいページが増えたように感じますが、深く考察されて書かれている記事は本当に少ないです。 ぜひ、今日からワードプレスをはじめたいと思う方は、強いメッセージ性をもって自分の理論、哲学、社会をどのように変革したいのかという熱い記事でいっぱいのそんなブログにしていってくださいね。
ビジネス目的の人はどんな記事を書けばいいの? ビジネスで目的であってもこの記事の書き方で問題ありません。人がお金を払うときは、感動し、そのものを保有したいとおもうからです。すばらしく感動する記事を量産してください。
ではまずはなにからはじめればいいでしょうか? それはサーバー選びになります。これはいわゆる自分の記事や写真をおいておく場所です。レンタル倉庫と思ってもよいでしょう。つぎに、その倉庫にお友達やインターネット上で出会った方々を招待します。 場所を知らせる必要がありますね。住所を教えてあげましょう。この住所は、倉庫を借りたときにその管理人(まぁ大家さんみたいなもの)から教えてもらえます。 しかしその住所が若干長ったらしかったり、かっこ悪かったりするので、見栄を張りたい人はかっこいいものと交換します。まぁ東京でいったら、板橋区にすんでますっていうよりは、麻布十番に住んでますっていったほうが、 かっこいいなーって思われるあれと似ています。かっこいい住所にするとグーグルにも気に入ってもらえて、検索結果を上位にしてくれたりします。まぁこれはAKB48でいうところのセンターになるとかそんな感じですね。
倉庫と住所を手に入れたあなたは、あとはなにが必要でしょうか?アイドルだったら恋愛禁止ですけどこっそり密会してもばれないってことだったらデートしちゃうかも知れませんね。 そうです。最後にあなたが必要なのは、秘密の密会ができるにようにするということです。
早速ワードプレスをインストールしてみよう。
では、順番にこれからの手順を見ていきましょう。 1.倉庫を借りる(000webhostで無料サーバーレンタル) 2.かっこいい住所にする(freenomで無料ドメイン取得) 3.秘密の密会ができるようにする(cloudflareでhttps通信の設定を行う)
これであなたは、晴れてメッセージの高い情報を発信できるようになります。
1.倉庫を借りる(000webhostで無料サーバーレンタル)
ではまずは倉庫を借りにいきましょう。こちらの大家さんが貸してくれます。
ヤフーのメールやグーグルのアドレスなど持っていればすぐにアカウント発行をすることができます。
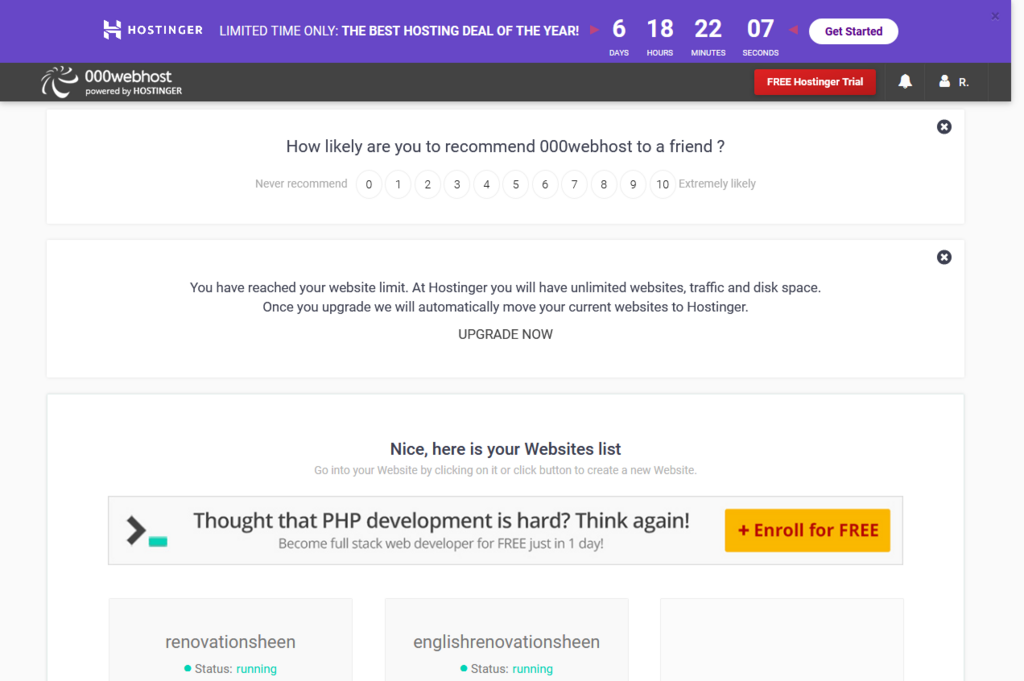
ログインに成功すると次の画面が出てきます。

ここの大家さんは太っ腹でなんと、2つの倉庫を無料で貸してくれます。よかったですね。
サイト名を決めて、ワードプレスをインストールするとすぐにワードプレスが使えるようになります。
これで、倉庫を借りる作業が終わりです。とっても簡単ですね。
2.かっこいい住所にする
現在の住所は、 https://renovationsheen.000webhostapp.com/となっています。 自分の住所の中に大家さんの名前(000webhost)と入っているのがわかります。これをかっこいいと思うのかどうかはあなたのセンスですね。 大体こういう感じの住所はグーグルに嫌われます。嫌われたくない人は、好かれる住所に変えましょう。まぁ化粧みたいなものでしょうか?べつに人間は変わっていないけど、この場合は、倉庫の本当の場所は変わっていないけど、見栄えを変える。
では新しい住所をとりにいきましょう。この住所だけ貸してくれる人は、freenomになります。ずーっと借りられるのではなく、1ヶ月とか、期間限定で貸してくれます。また更新すると無料で借りることができるようなので、実質ずーと無料ですね。
この根拠はここに示しておきます。
https://my.freenom.com/knowledgebase.php?action=displayarticle&id=12
期限が切れる2週間前に更新してね。期限が切れるとほかにひとにとられないように有料プランにするけど ということですね。
不安な人は、とりあえず一ヶ月間の無料プランにして、ちゃんと更新ができるかどうか確かめて使ってみましょう。なんてったって、倉庫、住所、最後の秘密の密会まで無料で使わせていただいているので文句は言えませんね。
http://www.freenom.com/en/index.html?lang=en
こちらが、リンクになります。全部で5つくらいの住所を選べます。 今回は、 renovationsheen.ml
を一ヶ月ほど借りました。ありがとうー では、これを借りたら、倉庫にこの住所を貼り付けます。
nameserversにアクセスしよう。
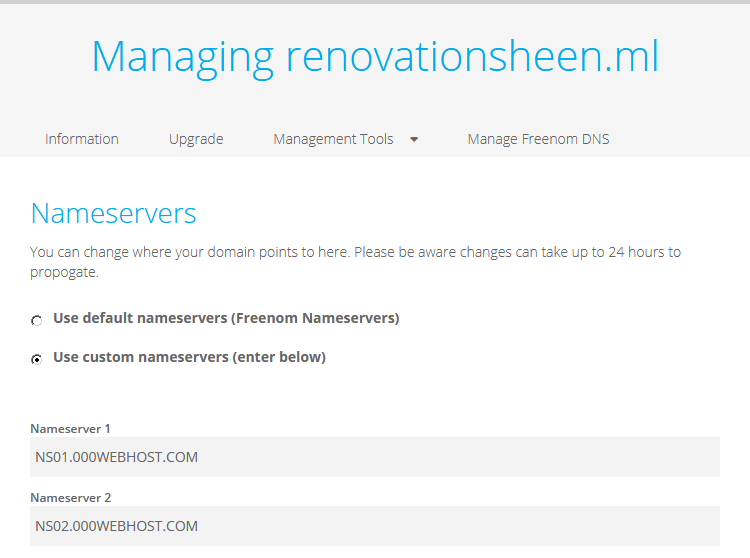
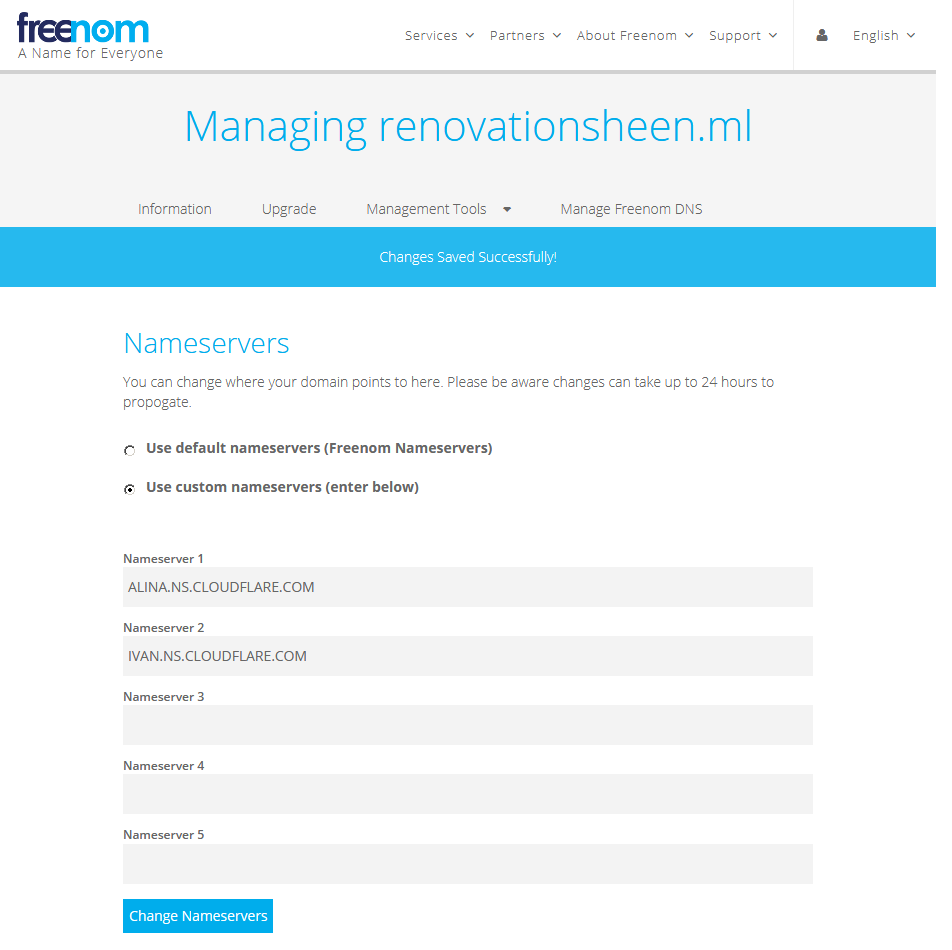
freenomのホームページからservers < my domains < renovationsheen.ml(先ほど作ったもの) < manage domain < management tools < nameservers を選んで、 次のように書き換えましょう。
| freenome側 | 000webhost側 |
|---|---|
| nameserver1 | ns01.000webhost.com |
| nameserver2 | ns02.000webhost.com |
このように変えてみましょう。

うまくかえることができたら、次は、000webhostの設定を見てみましょう。
000webhostで独自ドメイン設定をしよう
000webhost < set web address < my domain < add domain < park domain < renovationsheen.mlと入力 < parkdomain
設定が終わったら、magage < Link website < https://renovationsheen.000webhostapp.com/ < continue
の処理になります。 このとき、倉庫は二つ借りることができるので、この選択が必要というわけです。
ではこの処理で上手に独自ドメインを設定することができました。
http://www.renovationsheen.ml/
ではサイドに秘密の密会の設定をしましょう。
現在の設定しているリンクは、httpとなっているので、これをhttpsにするということです。
3・秘密の密会https設定をしよう
この密会を手助けしてくれるのはcloudflareになります。 ではそのホームページ進みましょう。
cloudflareもfreenomもひとつのアカウントで複数の設定ができますので、アカウントの管理が楽で重宝しますね。
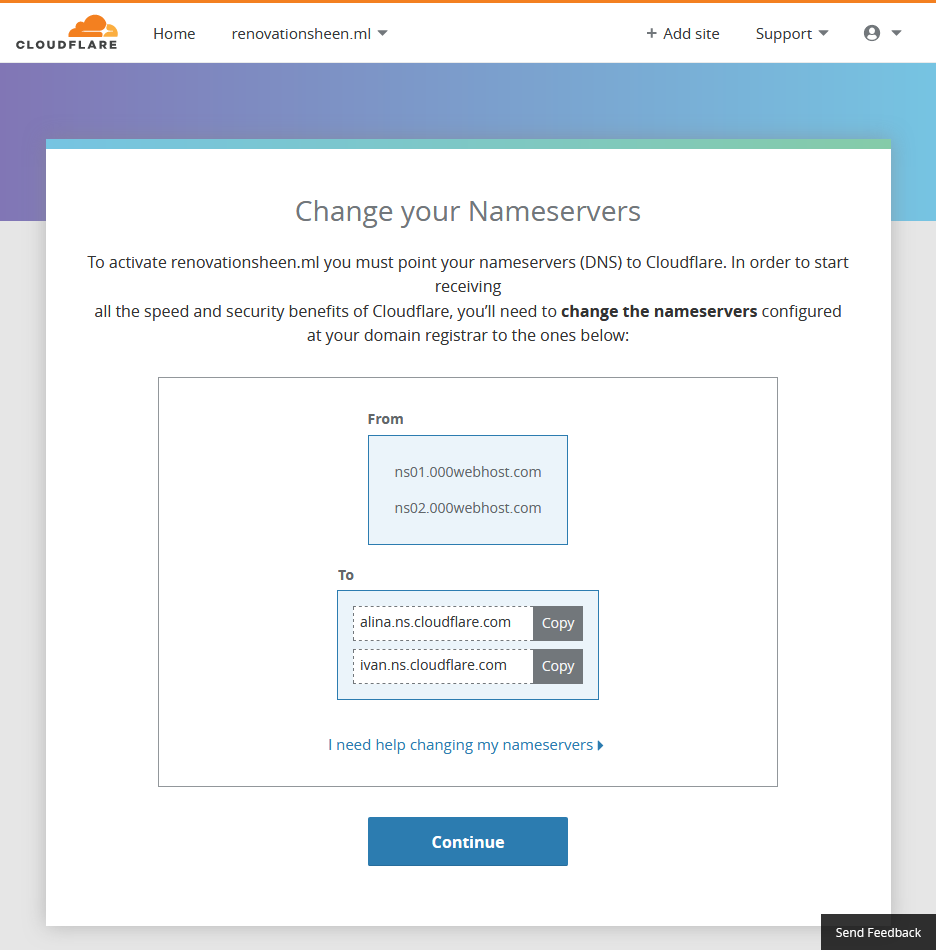
cloudflare < add site < renovatonsheen.ml < continue < comfirm plan 無料プランを選びます < continue
そうすると次の画面が出てきます。

先ほど、freenomと000webhostを結んだ作業に似ていますね。
この二つの間にcloudflareを入れるという感覚です。
| from | to |
|---|---|
| ns01.000webhost.com | alina.ns.cloudflare.com |
| alina.ns.cloudflare.com | ivan.ns.cloudflare.com |
つまりこのように設定します

あとはcryptoからfullからflexibleで設定終了です。
最後に細かいプラグインを入れておしまいです。
細かいプラグインを入れていきましょう。
こちらを参考にしましょう。
まずは以下のプラグインを入れて、flexible sslを有効にさせましょう。これをすることで、無限回起こるだろう読み込みを防ぐことができます。
This plugin is essential for enabling Flexible SSL on WordPress and will prevent infinite redirect loops when loading WordPress sites under CloudFlare’s Flexible SSL system.
これをいれないとどうやらバグが起こるようですね。
Fix For CloudFlare Flexible SSL Redirect Loop For WordPress Using CloudFlare’s Flexible SSL on WordPress isn’t as simple as just turning it on. This plugin forms an integral part to enabling Flexible SSL on WordPress and prevents infinite redirect loops when loading WordPress sites under CloudFlare’s Flexible SSL system.
7th October 2014 日付が古いのでもしかしたらいらないかもしれないですね。
しかしレビューを見ると割と最近のものがありますね。
Wonderful レビュアー: gogusamsung レビュー日時: November 29, 2017 I didn't even know Cloudflare's SSL was causing the redirect loop until I installed this plugin. Thank you!
1.CloudFlare Flexible SSL Plugin 2.WordPress HTTPS Plugin
This plugin isn’t essential if all of your plugins and links on your website are already HTTPS. Most people’s links aren’t so this plugin changes them all to https.
次のプラグインはすべてのプラグインを暗号化してくれるようですね。
Configure WordPress HTTPS Plugin’s Settings インストールしたプラグイン、HTTPSからプロキシを"はい"にしましょう。 そして、変更を保存する
Instruct CloudFlare to deliver our content via HTTPS
page rules < add: http://renovationsheen.ml < set always use Https
これで設定したドメイン名に関して、常にhttpsモードになるはずです。
Change your WordPress Site Address (URL) 最後にワードプレスのサイトアドレスを変更しましょう。
IMPORTANT If you change your WordPress Address (URL) to “https://” it will break your site. If you change your Site Address (URL) to “https://”, without the Cloudflare Flexible plugin running it will also break.
これは大事なところですね。 ワードプレスサイトのほうは、通常の通信に設定しましょう。
000webhostのロゴを消したい場合
この消す方法を実行するかどうかは自己責任でお願いします。
こちらの記事が参考になります。
cssがわかる人は次のコードを挿入します。 それかロゴを消すプラグインがあるのでそれを使ってもいいですね。
Disable 000webhost branding logo on front side. Disable 000webhost branding logo in admin panel.
これで管理画面、お客様が見る画面(フロント画面)の両方のロゴを非表示にできるとの記載がありますが、実際には、フロントでは表示されているので headerにcssを入れましょう。
<style>
img[alt="www.000webhost.com"]{display:none;}
</style>
プラグインを大量に入れすぎると干渉してプログラムが動かなくなるので、入れすぎには注意しましょう。
ログイン画面のロゴ非表示には対応していません。あくまでもデザインとして、変更しているだけで根本的に消しているわけではありません。
これですべての設定が終了になります。お疲れ様でした。